Dengan mendiagnosis masalah performa blog atau web menggunakan PageSpeed Insights, akan ditunjukkan seberapa cepat performa blog yang diakses secara mobile dan desktop. Hasil diagnosis masalah performa menampilkan First Contentful Paint (FCP), Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS). Untuk lebih jelasnya, silakan pelajari lebih dalam pada web PageSpeed Insights mengenai masalah performa blog.
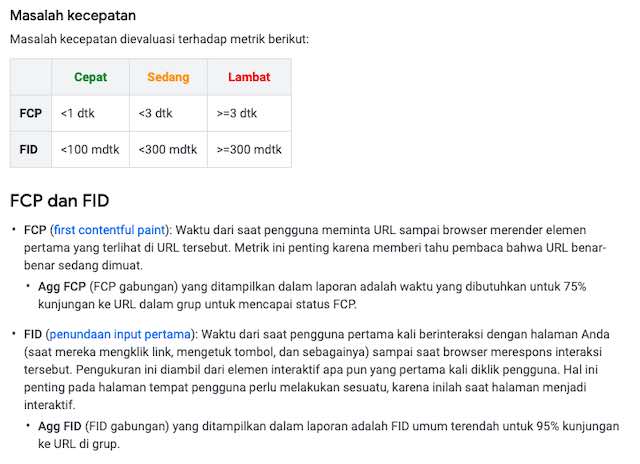
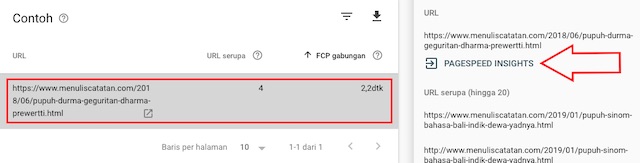
Gambar di bawah adalah screenshoot perihal masalah kecepatan, FCP dan FID.
 |
| Mengatasi Masalah FCP: lebih dari 1 dtk (seluler) |
- First Contentful Paint
- First Contentful Paint
- First Meaningful Paint
- Indeks Kecepatan
- CPU Pertama Tidak Ada Aktivitas
- Waktu untuk Interaktif
- Potensi Maksimal Penundaan Input Pertama
 |
| Mengatasi Masalah FCP: lebih dari 1 dtk (seluler) |
Pelajari juga saran saran lainnya untuk mengoptimasi kecepatan blog. Nah... sekarang bagaimana cara 'Mengatasi Masalah FCP: lebih dari 1 dtk (seluler)'. Di bawah ini saya sampaikan 6 langkah untuk optimasi blog untuk mengatasi masalah First Contentful Paint. Namun cara ini tidak menjamin 100 persen berhasil, tergantung pada tingkat kecepatan dan responsifnya template blog dan juga pada konten yang ada pada blog. Sebagai contoh, konten blog yang banyak berisi video maupun gambar dengan kualitas yang bagus akan mempengaruhi FCP, hasilnya tentu akan berbeda apabila dibandingkan dengan blog yang minimalis, hanya berisi artikel tanpa gambar dan video. Di sinilah perlu adanya usaha untuk mengatasi masalah FCP ini.
6 langkah optimasi blog sebagai cara untuk mengatasi Mengatasi Masalah FCP: lebih dari 1 dtk (seluler) versi penulis:
- Mengganti template blog dengan template responsif dan mobile friendly.
- Mengupdate isi artikel yang berisi gambar gambar dengan mengkompres gambar dengan ukuran yang lebih kecil di bawah 100 kb.
- Mengoptimalkan postingan youtube di artikel blog menggunakan script responsif
- Mempercepat loading blog menggunakan lazy load gambar
- Mengoptimasi postingan youtube di blogspot dengan lazy load youtube
- Mengoptimasi pdf di artikel blog secara responsif
Demikian beberapa cara yang dapat dilakukan untuk mengoptimalkan blog agar dapat diakses pada tampilan selular atau mobile secara maksimal, oleh karena itu 'Mengatasi Masalah FCP: lebih dari 1 dtk (seluler)' menjadi penting. Pada era digital saat ini, kebanyakan informasi diakses menggunakan smartphone dengan sistem operasi IOS maupun android telah memanjakan para pengguna di dunia internet.
Baca juga:
Sebagai penulis di blogger, menurut pendapat saya, seorang blogger harus mengetahui bagaimana cara untuk mengoptimasi blog kita sendiri, tentunya kalau sudah menyebutkan optimasi, saya sendiri mencari informasinya di google dan mulai belajar secara mandiri, minimal bisa praktek untuk blog sendiri, mana yang bisa dioptimalkan itulah yang difokuskan untuk dipelajari terlebih dahulu, seperti bagaimana mengedit template secara ringan untuk menambahkan script lazy load.
Bagi sobat blogger yang tidak mau direpotkan untuk mengedit tema blogger sendiri, di google sudah banyak disediakan berbagai template atau tema blogger yang sudah responsif dengan nilai Gmatrix dan PageSpeed Insights yang sudah bagus. Ada banyak pilihan template blogger responsif untuk mengoptimasi blog. Dengan melakukan 6 langkah mengatasi masalah FCP setidaknya telah ada usaha untuk menambah kecepatan loading blog baik pada tampilan desktop, tablet maupun mobile.





